With the advent of .NET Core 1.0, things have changed. Dramatically.
- For starters, it's open source. This means anyone, including you and I, can submit bug fixes and enhancements to the .NET framework.
- It will now run on Mac and Linux.
- You can compile code natively to the platform of your choice.
And beyond that, it's much more modular. There's the Common Language Runtime (CLR), the CoreFX (where the "System." libraries live), the Command Line Interface (CLI), and other modules. ASPNET is separate from MVC which is separate from Entity Framework. Then, finally, tooling --- things such as Visual Studio --- are at the top. This separation means things change, and improve, more rapidly.
This also allows for huge increases in performance. It also means things have changed, and how you write code has changed. The new model isn't a big learning curve, but moving legacy code is a "port" and not a "migration".
Let's examine an ASPNET program in .NET Core 1.0. And let's be honest; if you're writing a web site in ASPNET, you're probably going to be using MVC. Web Forms are not supported in .NET Core, and when was the last time you wrote a static web site or hand crafted HTML "anchor" tags?
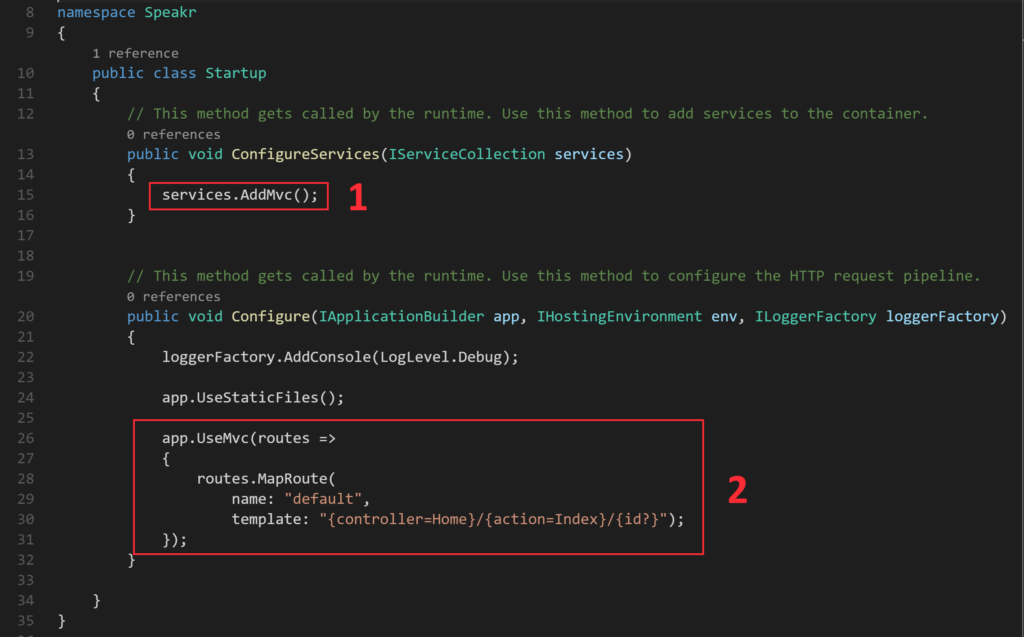
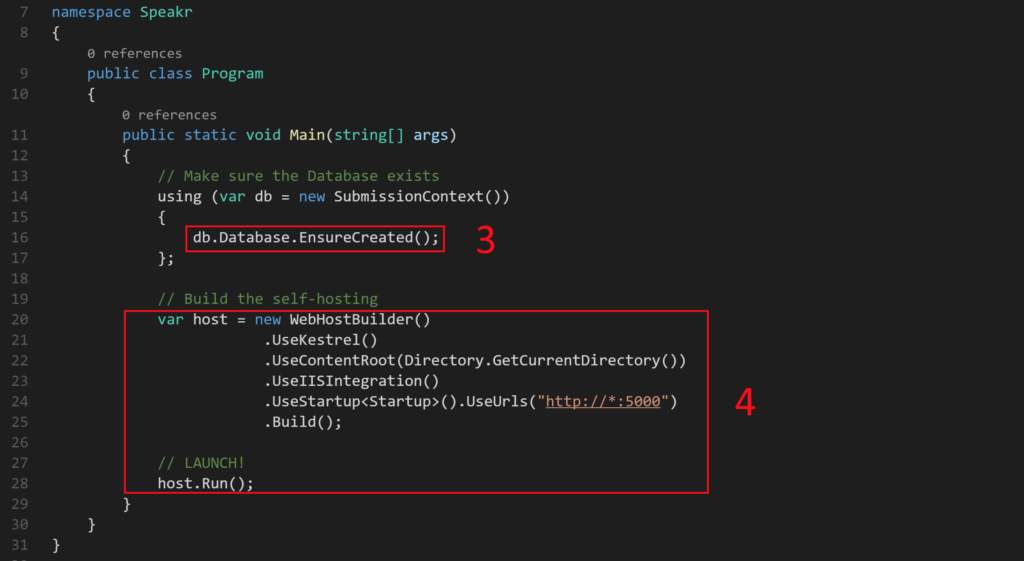
Following are two small classes of note: Startup.cs and Program.cs.
The Startup class is where your pipeline is established, the place where you configure the runtime environment.
In note 1, you can see that MVC support is added to this web application. This is because, in the new model, this is a console application. That's right; you can launch it from the command line and shut it down with a simple Ctrl-C. MVC is a layer now that you must explicitly add to your application. Get used to this, because this is how things will be from now on --- you add only the bits you need. The downside is more coding (but we'll have generators and templates for that); the upside means leaner, faster and easier-t0-maintain code.
In note 2, the routing is configured. Where, before, you used RouteConfig.cs, now you put your routing in the Configure method of the startup class. Likewise, any filters would be added here. Same code, different place. Also, the routing allows for some nice defaults --- in this case, the controller and action are defaulted to "Home" and "Index". Right there, easy to see and understand.
Note 3 is there because this sample application uses SQLite as the database, and this simply makes sure the database exists. This isn't related to MVC per se; I merely wanted to call it out to avoid any confusion.
Finally, note 4 is where the web hosting is configured and built. The .UseStartup method replaces the old Application_Start function in the Global.ascx.cs file (which is gone now). The .UseContentRoot method is notable; it tells Kestrel --- the web server, built on LibUV and blazingly fast --- where to look for files for this application. This can be configurable, of course, but in production you'll most likely stick with the current directory.
"Blazingly fast" isn't just hype; Microsoft has quoted numbers of 3.5 million requests per second. That's fast.
As you can see, most of this code is rather obvious. What's important to note is that you're doing things in code now, instead of in configuration files. Of course, your settings can still be stored in a configuration file, but you're now explicitly writing the code instead of simply relying on the MVC engine to do the work.
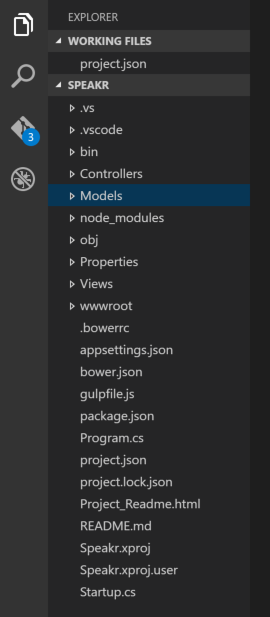
Also, check out the treeview for this particular sample project:
Notice anything missing? Hint: Where's web.config?
You'll now find the files "appsettings.json", "package.json" and "launchSettings.json" (inside the "Properties" folder) combined with your code to do the work of the old web.config file.
The "project.json" file is also a really big deal, but this is changing when .NET Core 1.0 Release Candidate 2 ("RC2") becomes available, probably around the same time as this blog post.
At the time of this writing (May 13), the old .csproj file isn't used. However, Microsoft is bringing it back for RC2 (which will make migrating legacy code much easier), so the role of project.json will change a bit. For now, project.json is most notable because it contains the list of all the packages that are referenced by your project, i.e. which DLL's it will pull down using NuGet.
If you want to start experimenting with ASPNET Core and MVC, you can download this project from my github repo and hack away. You can also get a zero-cost Red Hat Linux Developer Suite and run this code on Linux. Finally, stay up-to-date regarding .NET on Linux at RedHatLoves.Net.
All The Best,
-- Don
For additional information and articles on .NET Core visit our .NET Core web page for more on this topic.
Last updated: February 6, 2024