I recently attempted to write a blog post about Angular and .NET Core 2.0 [Note: It will be posted as soon as the .NET Core 2.0 RPMs are released], using my Red Hat Enterprise Linux (RHEL) VM as the operating system. Even though the .NET Core 2.0 bits are not available yet from Red Hat, I gave it a shot by using a daily build. When I tried to run the code, however, I got an error related to the Roslyn compiler. Sometimes, when you play with fire -- i.e. a daily build -- you get burned.
And that's when the creative juices, combined with the knowledge of .NET Core's Self-contained deployment technology (you might also see it referred to as a "Standalone app") came to the rescue.
Since everything was working in Windows, what if I created, debugged and built the application on my Windows 10 machine, but deployed it to my RHEL VM? I don't have docker for Windows on my PC, so I'd have to use some command line wizardry to pull this off. As it turns out the wizardry was as simple a third-grade magic trick.
Creating the Angular App
Creating the angular app was one command: dotnet new angular. Boom ... Angular app. Granted, it's just scaffolding and a tiny demo app, but hey ... this is about the underlying technology, not the app itself. Sometime in the future... (Dreams of writing a fantastic app using Angular, then remembers his existing technical debt) ... yeah, where was I?
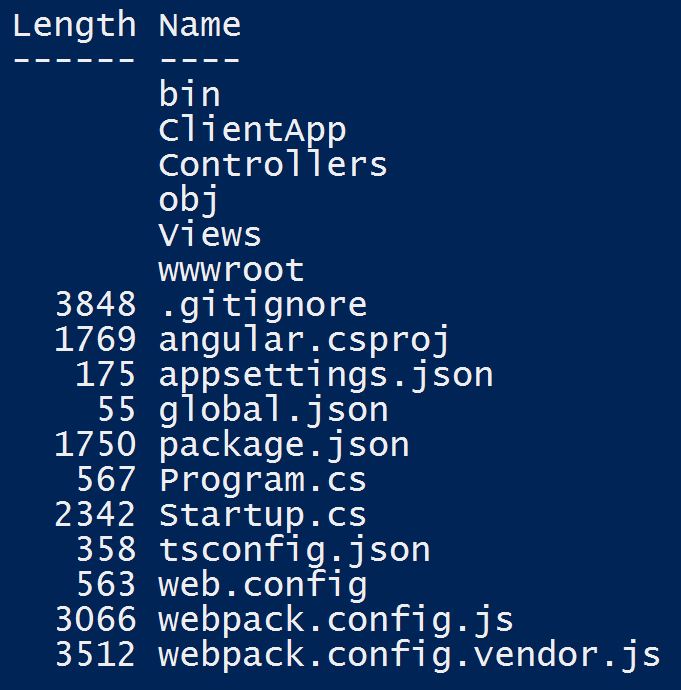
Creating the Angular app/scaffolding yields the following, by the way:

Running the Angular App
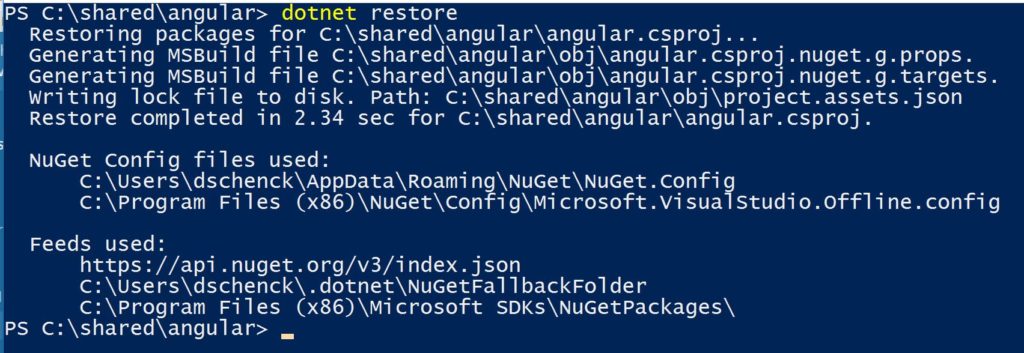
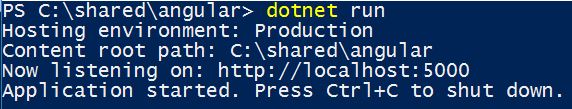
At this point, all I need to do is restore the dependencies and run the program:


Success! Now I simply open my browser and point it to localhost:5000 and I have my Angular app. Here's the browser screenshot:

Wait. What happened? This is supposed to be easy!
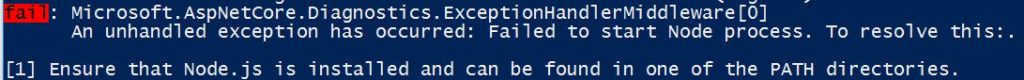
Flipping over to the PowerShell session where I launched my app, I found the following error:

Chocolatey to the Rescue
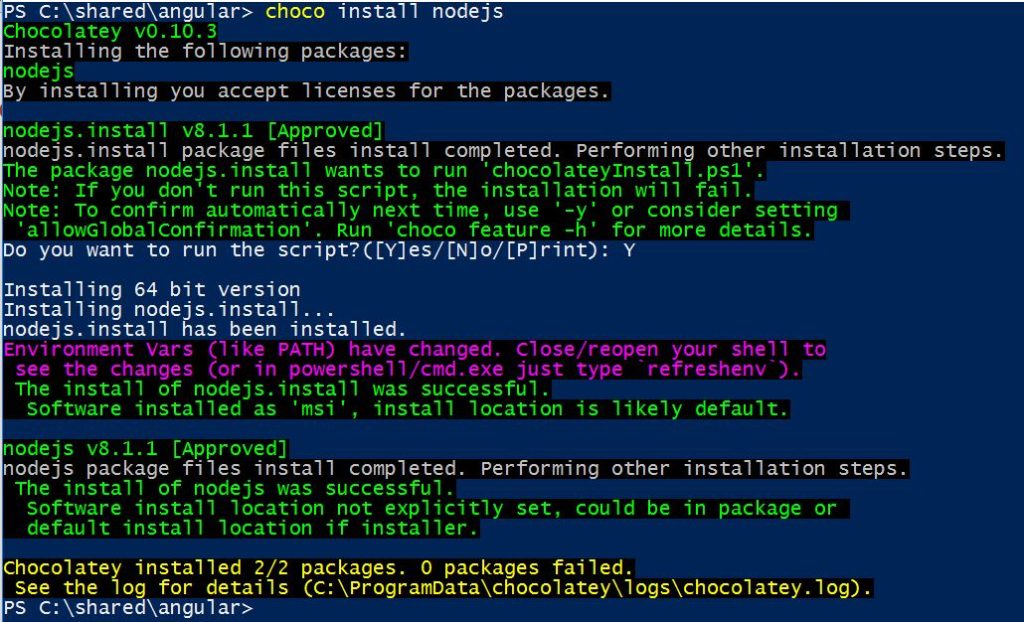
Aha! Angular needs Node.js to be installed. And this brought me to the coolest part of this exercise. On a whim, based on experience and knowing how things are supposed to work, I tried the following command to install Node.js: choco install nodejs ... and it worked!

Up and Running on Windows
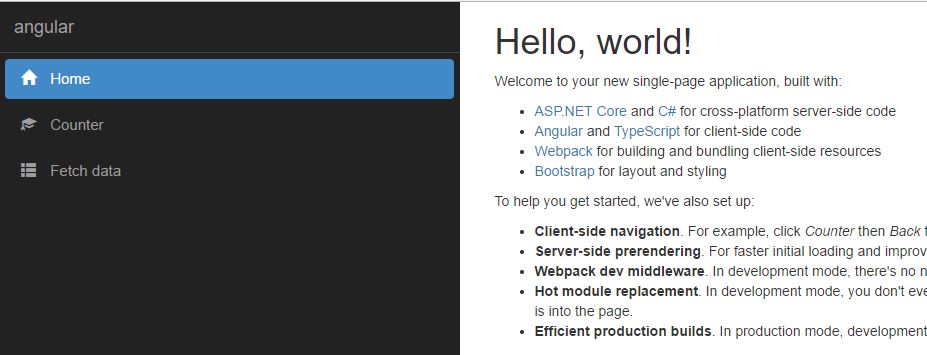
I then ran refreshenv (as chocolatey was kind enough to suggest) to reload my environment variables and PATH settings and tried running dotnet run again. I refreshed my browser (which was still looking for localhost:5000) and was rewarded with a running app:

Running the Build on RHEL
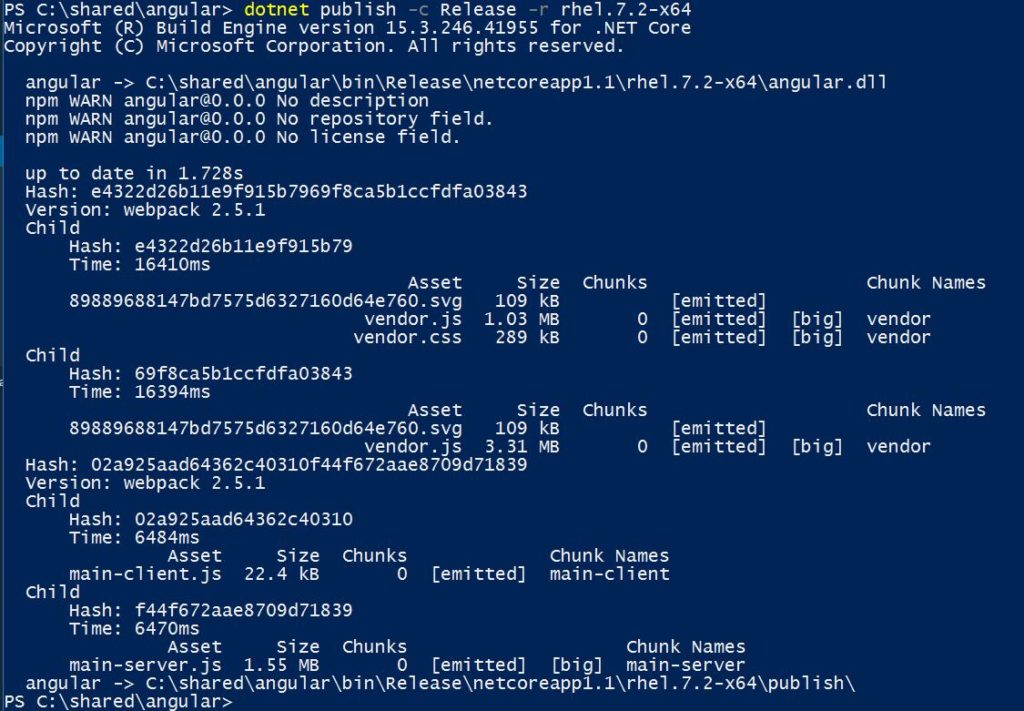
So after installing Node.js, the app is running. Now I can build it to run on RHEL by using the following command: dotnet publish -c Release -r rhel.7.2-x64. This creates a DLL in a directory under the project:

Because I have the directory (bin/Release/netcoreapp1.1/rhel.7.2-x64/publish) shared between my Windows 10 host machine and the RHEL VM, I can switch over to the VM and run the DLL.
But it occurs to me: I'll need Node.js on my RHEL VM as well if I want this to work.
So, hopping over to my RHEL VM, I installed Node.js using the following commands (which I found at the Node.js website):
[Note: I had to log in as super user (su) in order for these commands to work.]
curl --silent --location https://rpm.nodesource.com/setup_8.x | bash - yum -y install nodejs
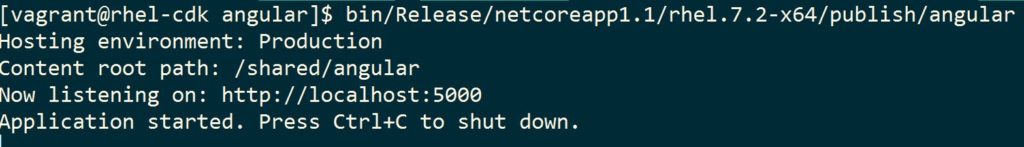
Now that my RHEL VM has Node.js installed, I should be able to run the DLL that I compiled from within Windows: The application, compiled on my Windows PC, is running on Linux. That is pretty cool.

Exposing the Web Site
But here's the only problem: It's using localhost. I need to expose the web server so it can be reached from outside of my VM, i.e. a browser running on my Windows PC. To accomplish this, I can use an environment variable, ASPNETCORE_URLS, as follows:
export ASPNETCORE_URLS="http://*:5000"
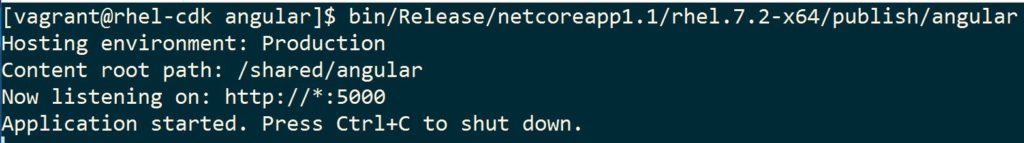
Now when I run bin/Release/netcoreapp1.1/rhel.7.2-x64/publish/angular on my Linux VM -- remember, the code was compiled on my Windows PC -- I have the following:

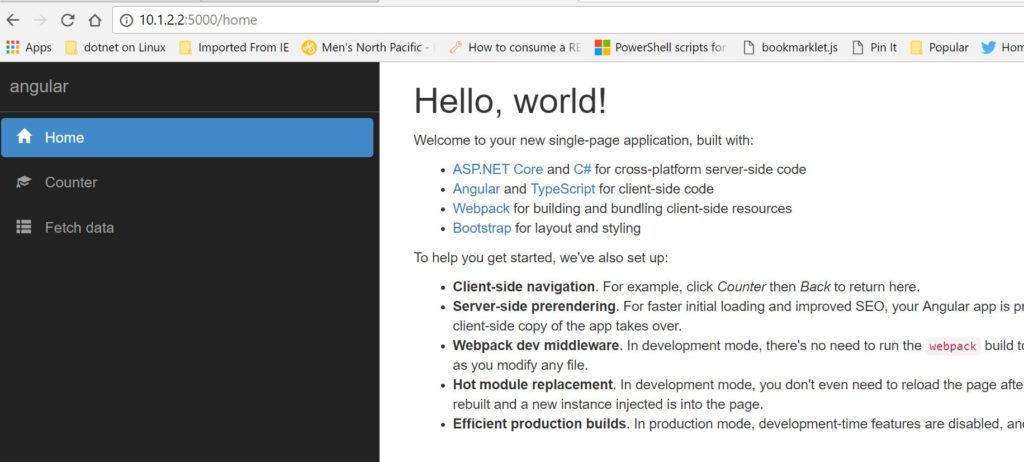
Finally, I can point my browser to the IP address of the VM and see the Angular website, compiled on Windows, running on RHEL:

Review
To review: In this particular case, the need to install Node.js complicated the issue. In a "Happy Path" scenario, it's as simple as this:
- Build the code on your Windows PC, targeting RHEL.
- Install (or share) the created DLL on your RHEL system.
- Run the app on your RHEL system.
Hmmm ... can this code run in a Linux container now? That's for my next blog entry.
For additional information and articles on .NET Core visit our .NET Core web page for more on this topic.
If you know the basic commands of Linux then download the Advanced Linux Commands Cheat Sheet, this cheat sheet can help you take your skills to the next level.
Last updated: September 3, 2019