Today we're going to create a .NET Core 2.0 Web Application using the JBoss Developer Studio and the aCute plugin (C# application development). We'll deploy our application onto an OpenShift instance and continue to modify it while viewing the changes almost instantly. Although the initial setup will be quite involved, it will only need to be done once.
You might imagine that the normal workflow for this would be:
- Make local changes.
- Commit + push them to version control.
- Either re-trigger a build manually or ensure web-hooks are set up so that OpenShift detects the new changes.
In these cases, the image containing our build/runtime and project sources must be rebuilt and started on every single change. Not only does this take a while, but also in a development environment, who wants to be committing and pushing every tiny change they make just to see what it looks like? Luckily, there's an easier way that better reflects this "development" workflow.
We'll start by getting our prerequisites. We will download JBDS from https://developers.redhat.com/products/devstudio/download/ and the .NET Core SDK from https://dotnet.microsoft.com/en-us/download.
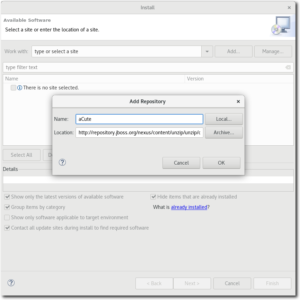
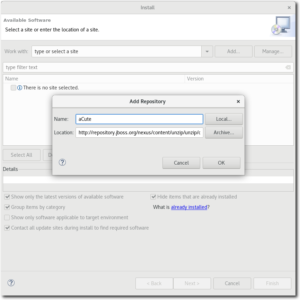
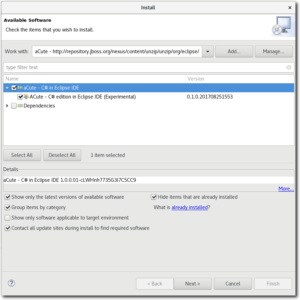
Once those are installed, you'll also need to install the 'aCute' plugin from the Eclipse Marketplace, https://marketplace.eclipse.org/content/acute-c-edition-eclipse-ide-experimental . It's always possible to install things using software sites, but many will find it easier to drag and drop the 'Install' button from the marketplace into the Eclipse IDE workbench.
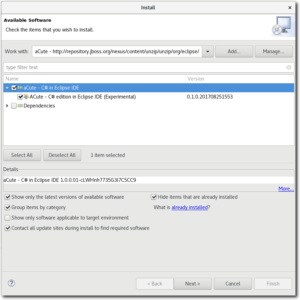
If we do end up using a software site to install the content, we'll want to install the 'ACute - C# edition in Eclipse IDE (Experimental)'. Once that's complete, and after a restart, we'll be ready to create our first project.

We're going to create a very simple .NET Core 2.0 Web Application project that we'll push to our GitHub repository so that it can be referenced when deploying our application on OpenShift.
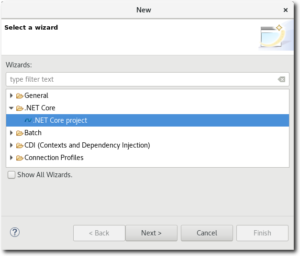
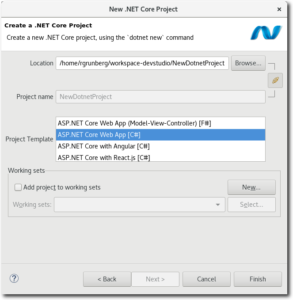
In JBoss Developer Studio, click on File -> New -> Other. Expand the '.Net Core' category from the selection wizard, and select '.NET Core Project'. Now Click 'Next'.
We will be creating the project in our workspace so we'll leave the location option as is. Once the project templates load, select the 'ASP .NET Core Web App [C#]' template and click 'Finish'.
Note: If there are no templates from which to select, it is likely that the .NET Core 2.0 SDK was not installed correctly.
Next, we need to push our new project to a publicly accessible Git repository. In our case, we're using GitHub, but any publicly available location (accessible over https) will do.
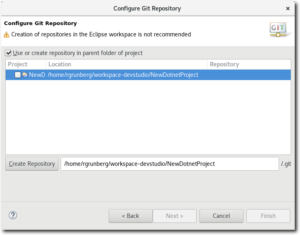
Right-click on the project, and go to 'Team' -> 'Share Project...'. Select 'Git' and click 'Next'. Select the option to 'Use or create repository in parent folder of the project' and then click the 'Create Repository' button. When the process is completed, click 'Finish'.
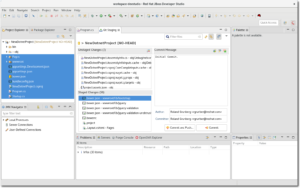
Now let's add the project files to version control by right-clicking our project, going to 'Team' -> 'Commit'. Make sure to stage all files but the contents of the 'obj' folder, provide a commit message and then click 'Commit and Push'.
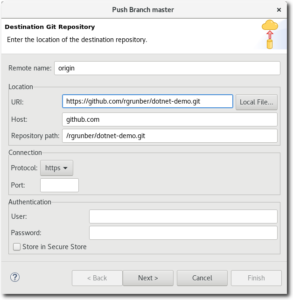
A new dialog should now appear asking us to specify the destination git repository. We'll use 'git@github.com:rgrunber/dotnet-demo.git' in the URI and that should auto-complete the remaining necessary fields.
Click Next, and once again as we will be using default settings. Finally, click 'Finish'. We have successfully pushed to our newly created repository. Now we can finally go ahead and deploy the application on OpenShift.
First, we need to connect to our OpenShift instance. I'm using one from OpenShift Online, and we'll connect to it by clicking on the 'New Connection Wizard...' link in the OpenShift Explorer view.
Now we fill in the relevant connection information for our OpenShift instance.
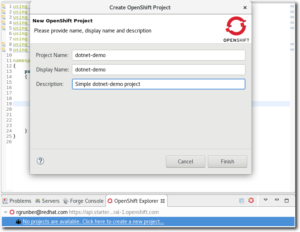
We'll have to create a project if none exist, or if we want to keep this work separated from other existing projects.
From the OpenShift Explorer view, right-click 'dotnet-demo', and go to New -> Application... in the context menu. This should bring up the New OpenShift Application wizard.
Here we'll just click the 'Browse...' button, and select our project. From the Server application source list, we'll select 'dotnet:2.0' and click Next. Make sure that the 'dotnet:2.0' image selected exists in the context of the 'dotnet-demo' project, and not just the default 'openshift' context. This is to ensure we're using the newer image.
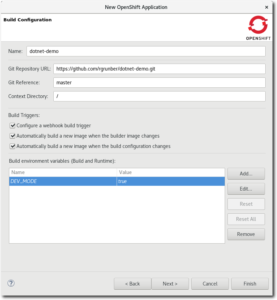
For the configuration, we'll name our project 'dotnet-demo', using https://github.com/rgrunber/dotnet-demo.git as the git repository url, 'master' for the branch to reference, and '/' as the context directory. We'll also add an environment variable called 'DEV_MODE' and set its value to 'true'.
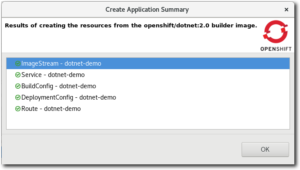
Click 'Finish', and we should see the necessary image stream, service, build config, deployment config and routes being created. Our application is being built and deployed.
The final step we need to perform involves, right clicking on our newly created dotnet-demo service from under our project, in the OpenShift Explorer view, and selecting the 'Server Adapter...' option from the context menu. From here, click 'Finish', confirming that the 'dotnet-demo' service is selected. Now we're finally ready to make changes to our application.
First, let's view what our application actually looks like. In the OpenShift Explorer view, right-click the 'dotnet-demo' service from within our project and select Show In -> Browser. Click the 'About' link from the top to see what that page looks like.
Now let's try modifying this page's contents. Open up 'About.cshtml.cs' from our local copy of the project and change the message string. Now save the changes, then go back to our web browser and simply refresh the about page. It's that easy.
The Red Hat OpenShift Container Platform is available for download.
Last updated:
November 9, 2023