Page
Create a local solution

In Part 1 of this learning path, you will use an existing Redis database container image as one component, build a local (to your machine) Python container image as the second component, and then run the components together using Podman Desktop.
Step 1: Podman Desktop onboarding
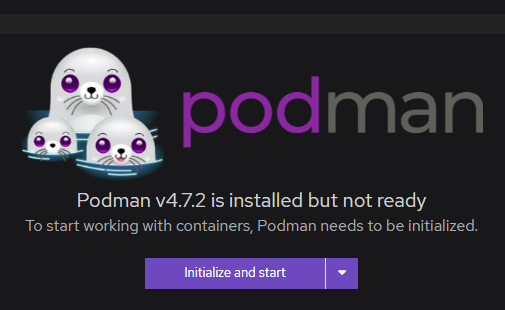
Begin with installing and opening Podman Desktop, which is compatible with Windows, macOS, and various distributions of Linux. If this is your first time installing Podman Desktop, you will be prompted to initialize the Podman container engine, which is an open source container management tool. This one-time event will download and start a virtual machine for Podman to run in. Select Initialize and start, as shown in Figure 1.

Step 2: Pull the source code from GitHub
Let’s pull the Python application’s source code from a GitHub repository to be later built into a container image. Clone or download the following Git repo: https://github.com/redhat-developer-demos/podman-desktop-sandbox-learning-path.git
Move into the resulting directory; this is where you’ll be doing your command-line work.
Step 3: Build the front-end image
To help you understand the fundamentals behind the Podman container engine, start by using the command line to build the application's container image. Then later we will show you how to do this on Podman Desktop.
Make a note of your image registry name. Then use the oc podman build command to build the image tagged podify-demo-frontend:v1 with your image registry as the prefix. For example, if your image registry is quay.io/foobar, use the following command:
podman build -t quay.io/foobar/podify-demo-frontend:v1Step 4: Log in to your Sandbox at the command line
If you’re unsure how to do this, you can find instructions here: Access your Developer Sandbox from the command line
Step 5: Log in to your image registry
Go to your image registry website and create or log into your account. For example, quay.io.
Step 6: Push image to your image registry
In order to make the image that you've created available to your sandbox, it must reside in your image registry. OpenShift will pull the image from there. Push the image to your registry using the podman push command. For example:
podman push quay.io/foobar/podify-demo-frontend:v1Replace the image path with your own.
Info alert: Why is the image pushed to a registry?
When you deploy your pod from Podman Desktop to Red Hat OpenShift, the executable bits are not sent to OpenShift. What is sent is the YAML file representing the pod. Once OpenShifts receives the YAML file, it pulls the image (or images) listed and creates the pod. So, since it is looking for the image in a registry, we need to push it there beforehand.
This also means that you can change the image as much as desired, but until you push the updated image to your registry, OpenShift will not have access to it.
Step 7: Build containers at the command line
Now it's time to start the previously built image and remotely hosted image (Redis) on your local machine with Podman, and interact with them inside of Podman Desktop. To build this solution, do the following::
- Create a virtual network named
podifyusing usingpodman network, which sets up an exclusive communication channel for our application via a private network. - Start a container running a Redis cache using
podman run, which launches a self-container container environment running a Redis database. - Start a container for the Python application front-end image you just created by running the front-end image you specify using
podman run.
Using the image name from the image you've already created, run the following command in the working directory:
If using Bash:
./preload.sh {image-name-goes-here}If using PowerShell:
./preload.ps1 {image-name-goes-here}
Here’s a PowerShell example:
.\preload.ps1 quay.io/donschenck/podify-demo-frontend:v1
Starting image quay.io/donschenck/podify-demo-frontend:v1
redis
642fef0f59a352ff5135f7daecb38d69cef45637dd23fa8550018f23366276cb
python-frontend
76702149c5b58e9a5a87e901e995e805e318158ff8edd4dc65d9f95e80db067dStep 8: View results in Podman Desktop
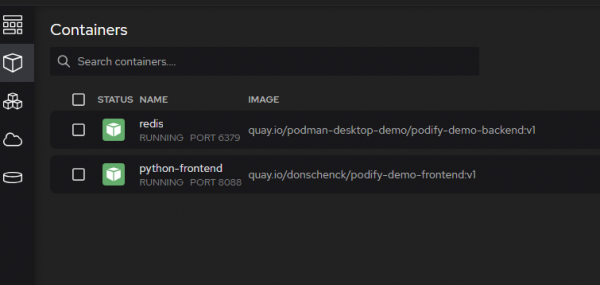
Switch to the Containers section of Podman Desktop and you will see the two containers running (Figure 2).

Step 9: View results in browser
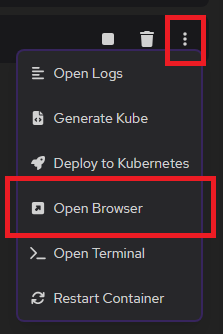
On the far right side of the row for the python-frontend container, you will see three vertical dots—also known as a “kebab menu”. Click on the menu and select the Open Browser option to view the front-end website in your browser (Figure 3).

When the website is displayed, refresh your browser multiple times to see the count increment (Figure 4).

Checkpoint
At this point, you have created an image and pulled an existing image. You are also running them on your local machine. Next, you will deploy them to your Developer Sandbox instance.
