We have just completed the deployment of the Red Hat Mobile Application Platform v3.10 to all our actively updated grids.
The main features of this release are:
- iOS SDK now has full Swift 2.1 support
- First Tech Preview release of our Field Workforce Management (WFM) modules
- Forms performance improvements, bug fixes and import/export
Swift SDK
Our iOS SDK now has full Swift 2.1 support. You can learn how to use it by following these links:
- Swift SDK Docs, with links to SDK and Sample App
- All API Docs including code snippets
The following project templates now have Swift App options:
-
- Blank - Minimal starting point
- Hello World - Simple Client and Cloud
- Push - Push Notifications
- Data Sync - Offline and Data Sync
- SAML- Starting point for your SAML integrations
Both the Data Sync Framework and the Unified Push Server are now fully supported in Swift.
The Build Farm is using Xcode 7.2 and Swift 2.1. Note that some whilst most Swift 2.2 syntax will work, some 2.2 syntax not work on our Build Farm and we will update to Xcode 7.3 in a later release to support full 2.2.
IMPORTANT NOTE: Customers who use their own Enterprise Certificates to build Swift applications will have to check if the certificate has the Organizational Unit field within the subject name section. This is not the same as “Organization”. You will have to revoke and reissue a new Apple enterprise certificate for distribution. See Apple documentation around this.
WFM Modules - Tech Preview
Red Hat Mobile WFM modules are a set of more than 20 reusable npm modules (JavaScript and Node.js) for building field mobile workforce management solutions.
These modules cover the top features for a field workforce management multi-platform mobile solution and include integration with the Red Hat Mobile Application Platform (RHMAP) Forms Builder, where apps can easily use forms built within RHMAP.
Some of the modules include:
- fh-wfm-workorder - For work orders
- fh-wfm-sync - For data synchronization
- fh-wfm-schedule - For job scheduling
- fh-wfm-vehicle-inspection - For vehicle inspections
- fh-wfm-mediator - An implementation of the mediator pattern
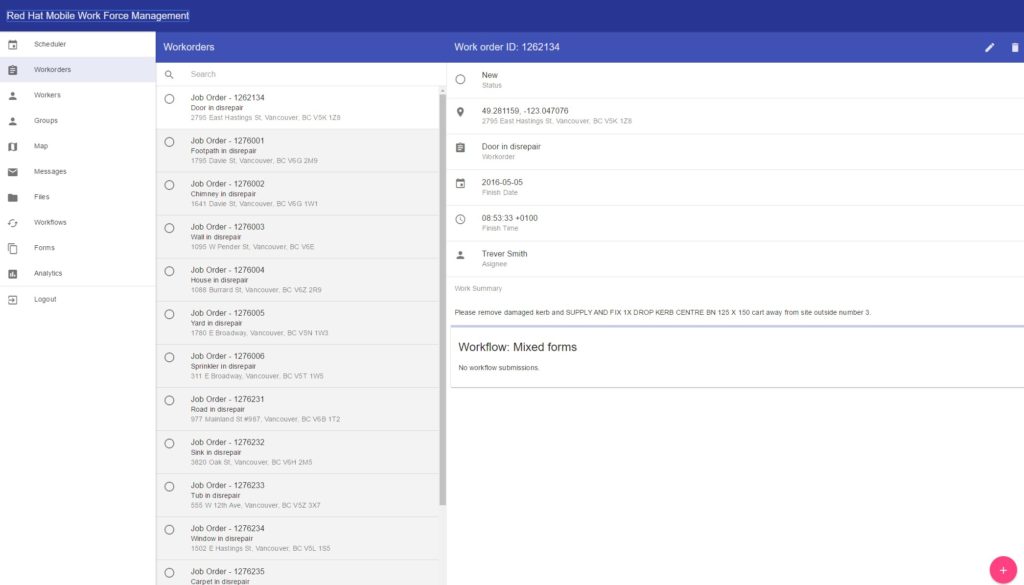
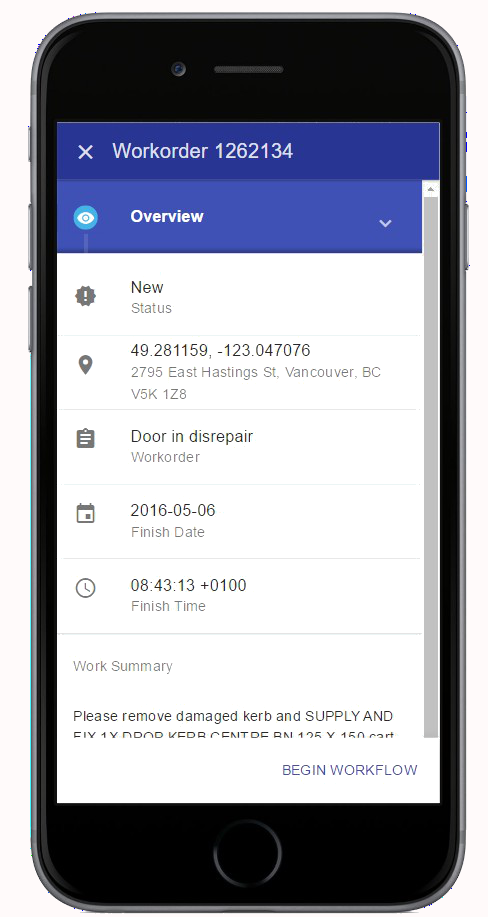
The modules come with a sample mobile application and web portal based on Angular.js, using Material Design, which you can use to quickly bootstrap your own developments and create solutions like this:
Our Getting Started Guide explains how to setup and use the sample application.
You can see the full set of modules on NPM here. Each one can be installed as usual via the npm command line.
As this is a Tech Preview, we will be iterating the functionality and documentation with your feedback and input. You can expect to see more blog posts and videos about WFM shortly. You can read the current release notes here.
Forms Builder
- Import/Export buttons for Forms
- FHC Command to import/export forms
- Performance improvements on Forms Submission viewing with large number of submissions
- Performance improvements on Rules Engine for complex Forms
Last updated: February 6, 2024