Page
Update to a local solution

In Part 3 of this learning path, you will update the source code, build a new image, and run it on your local machine using Podman Desktop.
Step 16: Update the source code
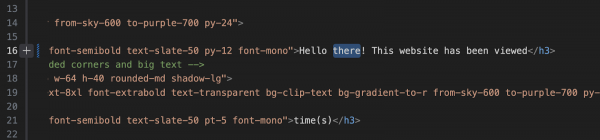
Using the editor of your choice, change the file /templates/index.html in such a way that the change will be noticeable. For example, around line 16, you could change the text “Hello World! This website has been viewed” to something else (Figure 14).

Save the file, and we’ll proceed to rebuild the image in the next step.
Step 17: Rebuild your image
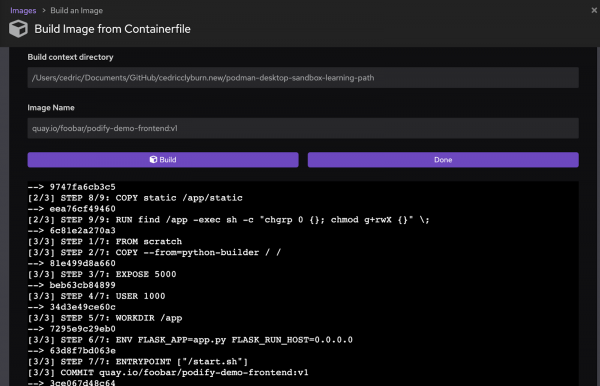
Previously, we used the command line to build the container image, but now, let’s use the Podman Desktop interactive GUI. From the right-hand side of the Images section of Podman Desktop, select Build an Image. Here, we’ll find the Dockerfile that we’re using in our project, and build the image using your own unique image name (Figure 15).

Step 17: Push the updated image to your image registry
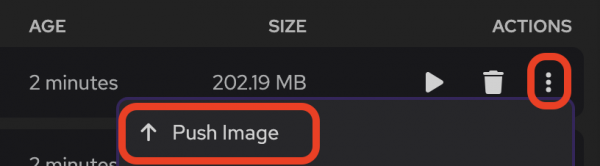
With Podman already authenticated to your registry of choice, you should already have credentials and be able to push this image. On the right side of your built image, select the kebab menu, and you’ll be able to select the image to push to the registry (Figure 16).

Step 18: Replace the existing Python front-end container on your local PC inside Podman Desktop
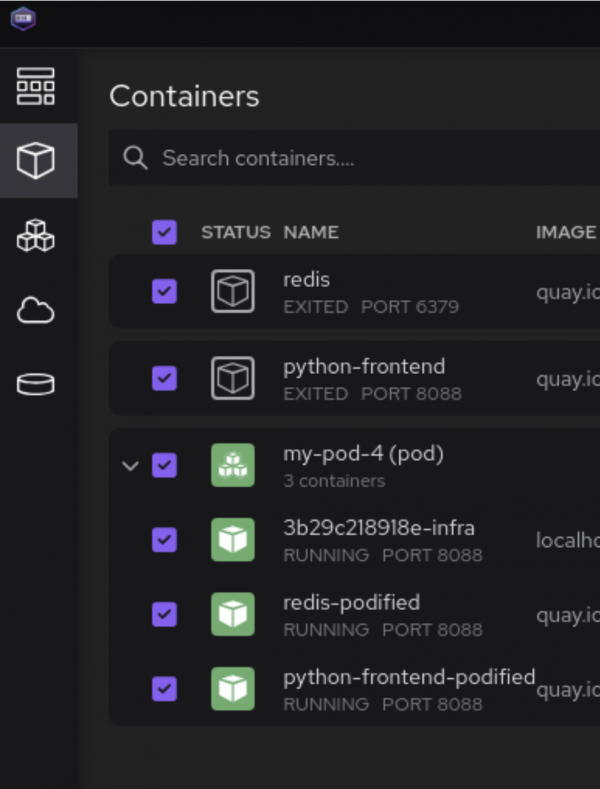
Delete all of the existing containers in Podman Desktop. This will also remove the existing local pod. In Podman Desktop, select all containers, then click the delete button at the top of the panel (Figure 17).

Run the pre-loaded script:
If using Bash:
update the source code, build a new image, and run it on your local machine using Podman Desktop.If using PowerShell:
./preload.ps1 {image-name-goes-here}
Check your results
In order to make the image that you've created available to your sandbox, it must reside in your image registry. OpenShift will pull the image from there. Push the image to your registry using the podman push command. For example:
podman push quay.io/foobar/podify-demo-frontend:v1Of course, for your command, you will replace the image path with your own. On the far right side of the row for the Python front-end container, select the Open Browser option from the kebab menu to view the front-end website in your browser.
Success alert: Checkpoint: At this point, you have a new version of the front-end application running on your local machine. Now it's time to deploy that new front-end version to your Developer Sandbox instance.
